LIIF Annual Report
Coded a responsive, one-page site using HTML, Tailwind CSS, and JavaScript. Ensured WCAG compliance through an accessibility audit and created responsive tabs to organize and present complex data effectively.


A Front-End Developer
Coded a responsive, one-page site using HTML, Tailwind CSS, and JavaScript. Ensured WCAG compliance through an accessibility audit and created responsive tabs to organize and present complex data effectively.

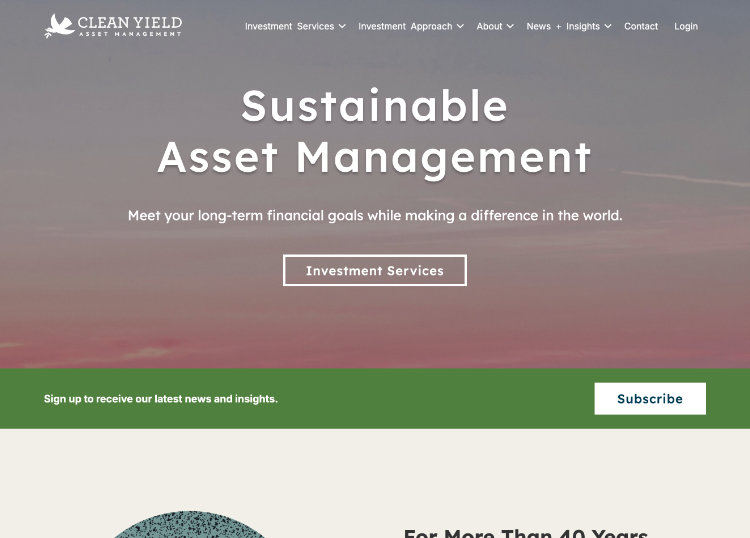
Built using Beaver Themer and Beaver Builder from a Figma design. Focused on delivering a visually engaging and user-friendly site, aligned with the client’s design vision, while performing browser QA to ensure responsiveness and functionality.

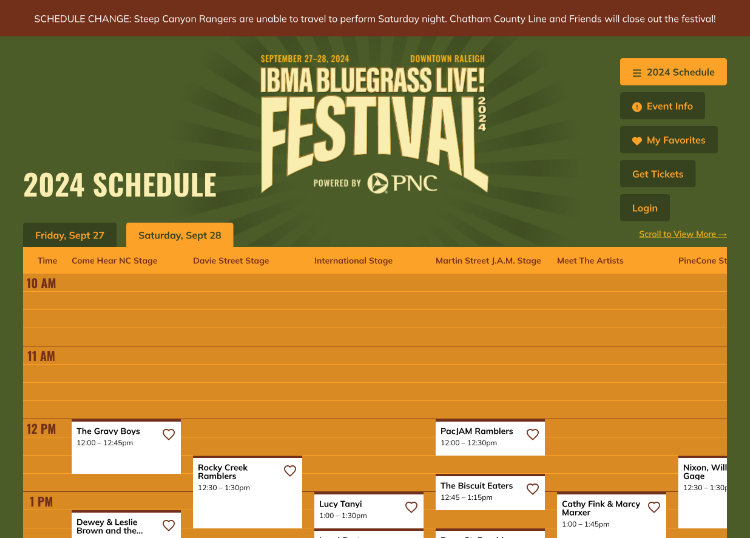
Contributed to building parts of the site theme. Implemented custom REST API endpoints to fetch artist performance data. Developed a dynamic modal system with JavaScript to display artist details from the API, improving user interaction with the festival schedule.

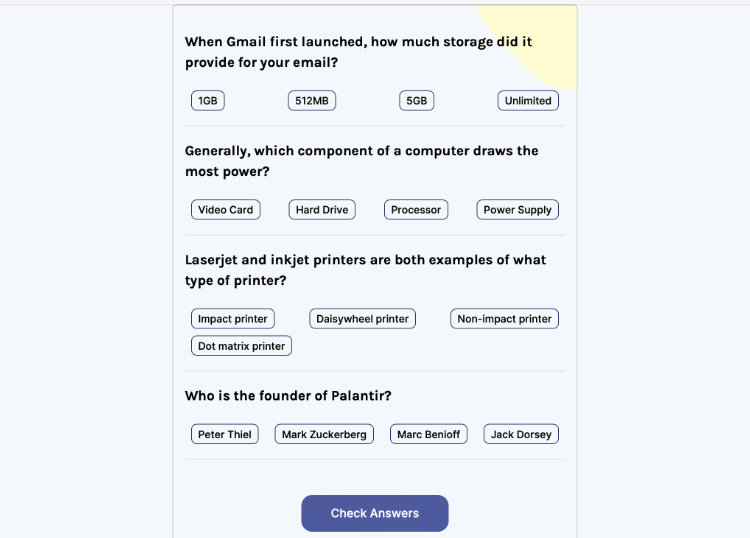
Do you enjoy trivia? If so you’re in for a treat! I built this app using React. It’s an app that presents a quiz to the user with information fetched from the Open Trivia Database API. I added the ability to select a trivia category, adjust the difficulty level and number of questions. The project turned out great and it really allowed me to get more comfortable with the React concepts I’ve learned. I also felt the user experience was important to keep in mind throughout the project. Go ahead and give it a try!

Creating this gameshow app had its challenges, yet it was satisfying and fun to make. The main objective of this project was to code a word guessing game, “Wheel of Success”, using a set of random phrases. The user guesses by clicking letters and has a limited amount of tries denoted by the hearts.

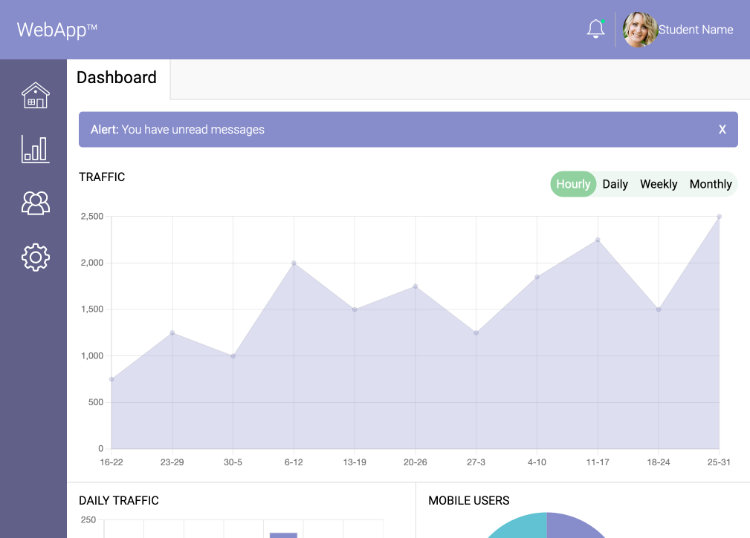
I coded a dashboard from mockups and used SVG’s (scalable vector graphics). The next step was to add data visualization. To accomplish that, I used the open-source project Chart.js. I added a total of three charts: traffic, daily traffic and mobile users. For the traffic chart, I also implemented its own data selection menu. Other interesting parts of this project were to make use of the browser’s local storage feature. This gives the user the option to save their settings or erase them if they choose to. In the search field an auto-complete feature was also added.